А вот и простой способ добавить основные теги в вашу страницу. Ctrl+- — переход к предыдущему «активному» тексту, который вы редактировали. F12 — переход к определению/объявлению класса/метода/свойства. Необходим в случае https://deveducation.com/ возникающих вопросов по поводу их реализации. Ctrl+T — позволяет быстро найти нужную переменную, функцию или класс в решении. Свернуть все блоки кода на определенном уровне отступа, соответствующем нажатой цифре.

Он позволяет разделять код на модули, которые затем могут быть импортированы и использованы в других частях приложения. Это полезно для структурирования кода, оптимизации производительности и поддержки сторонних библиотек. Editor.action.selectToBracket — выделить все внутри ближайших скобок и сами скобки, у меня это Ctrl + Shift + Q. Сколько кликов мышкой, сколько ошибок, выделяя внутри скобок мышкой или Shift + стрелки. А теперь можно просто одним нажатием выделить все точно и быстро. Серьезные IT-компании уделяют горячим клавишам особое внимание.
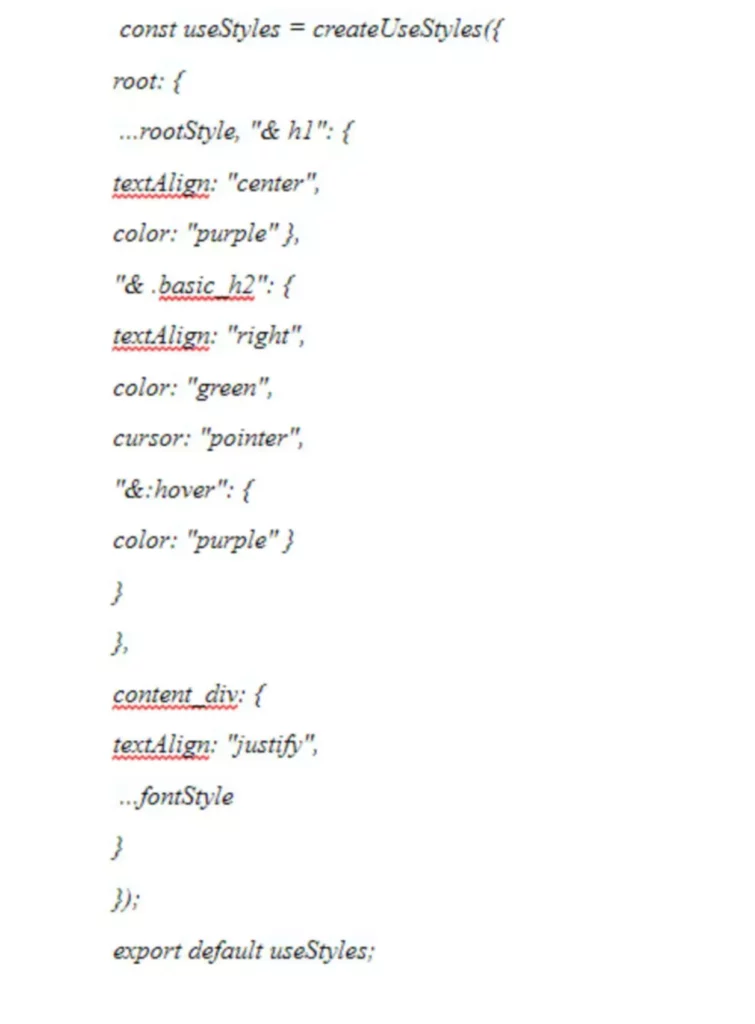
Хоткей „выделить слово”, где стоит курсор, Visual Studio
Переместить текущее выделение вверх или вниз на одну строку. Быстрый способ перейти к определению функции или переменной. Хоткей сэкономит время, потому что теперь не нужно использовать Ctrl + D во всём файле. Ещё можно переходить на предыдущую ошибку или предупреждение, используя Shift + F8. Время от времени заходить в настройки всё же приходится.

Если нужно моментально попасть в конец окна редактора, нажмите Ctrl + End. Нашли в коде переменную с неизвестным происхождением и хотите узнать, где она объявлена и что у нее с областью видимости? Установите курсор на нее, нажмите на F12, и VS Code по каждому нажатию будет показывать места, в которых объявлена переменная. Вновь откроется окно с просьбой указать комбинацию клавиш. Зажмите на клавиатуре сочетание, которое считаете нужным для этой команды, затем нажмите Enter. Таким образом можно изменить и уже настроенные комбинации, если в этом есть потребность.
Горячие клавиши Figma для быстрой работы
Остаётся перемещаться по ним (стрелочками в форме поиска). Чтобы установить расширения, перейдите во вкладку «Extensions» и в поиске найдите подходящие плагины. Работа со шрифтами и типографикой — важная часть вёрстки текста. Новые шрифты появляются очень часто, за этим сложно уследить. Существует множество инструментов, которые помогают находить нужные шрифты, управлять ими и улучшать внешний вид текста. Когда кода становится много, очень просто запутаться в закрывающих и открывающих скобках, непонятно, где какой блок, и вообще, что происходит.
Как вы знаете, для добавления поясняющего комментария нужно поместить курсор в начало строки и записать туда двойной слеш. Гораздо удобнее нажать клавиши Ctrl + /, потому что это можно делать в любом месте строки – она все равно вся закомментируется. А если строка уже была комментарием, тогда она станет обычной. Иногда нужно быстро и часто перескакивать как закомментировать код в visual studio на разные строки в объёмных файлах, а скроллить весь документ неудобно. Любую команду в Visual Studio Code можно выполнить через командную строку (Ctrl + Shift + P), но сочетания клавиш помогают сильно экономить время. Редактор кода Visual Studio Code помогает быстрее писать код, например, он подчёркивает ошибки красным цветом и показывает подсказки.
полезных плагинов JavaScript в VS Code
Всё пошло не так, а вместо числа 42 вывелось сообщение «Данные удалены». Кому-то для этого нужно переписать весь код, но иногда бывает достаточно поменять строки местами и всё заработает. Чтобы добавить комментарий, нужно перейти в начало строки и дописать туда два слеша.
Кстати, изначально в нем есть целая вкладка под названием «Запуск и отладка». Visual Studio Code (VS Code) — это редактор кода для разных языков программирования. В нем можно писать, форматировать и редактировать код на разных языках.
Глобальный перенос по словам: Alt + Z
Чтобы избежать переключения между вкладками, нужные параметры можно просто вводить в строку поиска. Если вы работаете с редактором Visual Studio Code, то плагин Emmet уже установлен в редакторе. В прошлом уроке вы также могли увидеть его работу при создании базовой структуры HTML-документа. Если вы пользуетесь другим редактором, то можете установить Emmet с помощью любой доступной инструкции. Этот плагин настолько популярен, что при желании, наверное, можно найти инструкцию по его установке на кофемолку.
Не позволяйте навязчивым интерфейсам отвлекать вас от программирования. Если вам нужно что-либо сделать с открытым файлом, поиск которого может занять много времени. Эта возможность удобна для тех случаев, когда нужно выполнить идентичные операции в последовательных строках. Быстрый способ переключения между уже открытыми файлами. Простой и удобный способ сразу увидеть все длинные строки без горизонтальной прокрутки. Этот хоткей открывает список ваших недавних рабочих пространств.